The project aims to let the user discover annotations from the personal library of French philosopher Jacques Derrida, and explore how Derrida’s reading and annotating practice inform his own writing. The pilot phase of the project focuses on books, articles, and other reading materials referenced in Derrida's landmark 1967 work "De la grammatologie" (English: Of Grammatology). The project studies books as material objects, and is about reading and writing as material practices.
2017
User Experience and Visuals Design
User Experience and Visuals Design
Derrida’s Library, De la grammatologie, and Active Reading
Books, References, and Interventions
Books, References, and Interventions

Process
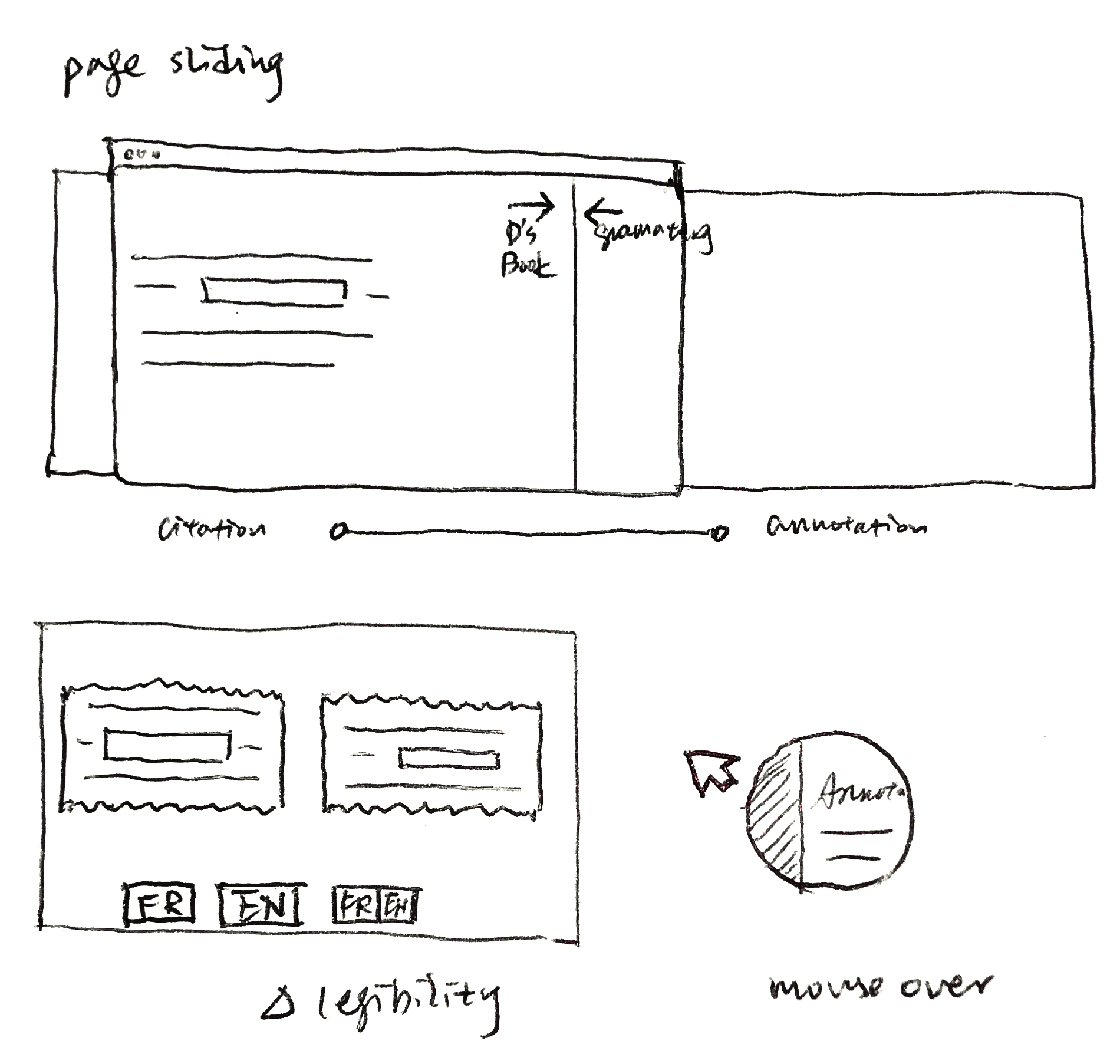
A lot of the decisions were made through many rounds of iterations and co-design sessions with sharpies and easel pad. Design in this process serves as a tool that facilitates visual thinking and helps our collaborators to envision the possible shape and functions of the project.
We started by letting the project team describe use cases, both front-end and back-end, then took the desired functions and mapped the potential content areas to diagrams that overtime emerged as the sitemap. We further developed the sitemap and turned it into site flow with minimal wireframes to describe content, features, and actions between pages. When the overall site structure was stable, I took sample contents to draft full-scale wireframes before exploring visual design directions.
A lot of the decisions were made through many rounds of iterations and co-design sessions with sharpies and easel pad. Design in this process serves as a tool that facilitates visual thinking and helps our collaborators to envision the possible shape and functions of the project.
We started by letting the project team describe use cases, both front-end and back-end, then took the desired functions and mapped the potential content areas to diagrams that overtime emerged as the sitemap. We further developed the sitemap and turned it into site flow with minimal wireframes to describe content, features, and actions between pages. When the overall site structure was stable, I took sample contents to draft full-scale wireframes before exploring visual design directions.


Challenges and Solutions
Building Open-source Software for Copy-righted Materials
Library of Jacques Derrida collection is held at the Princeton University Library’s Department of Rare Books and Special Collections. The library consists of more than 18,000 published books and other materials that are from Derrida personal collection.
My first response to the project was to highlight the connection between the references in Derrida’s finished works and how they’ve been read and annotated by Derrida, create side-by-side comparisons between the DG paragraphs with the marks Derrida made on referenced book pages. However, Princeton University only has the rights for Derrida’s annotations, but not the anchor text from books that are copyrighted. DG itself is also protected under copyright, so the instance by instance comparison is not possible.
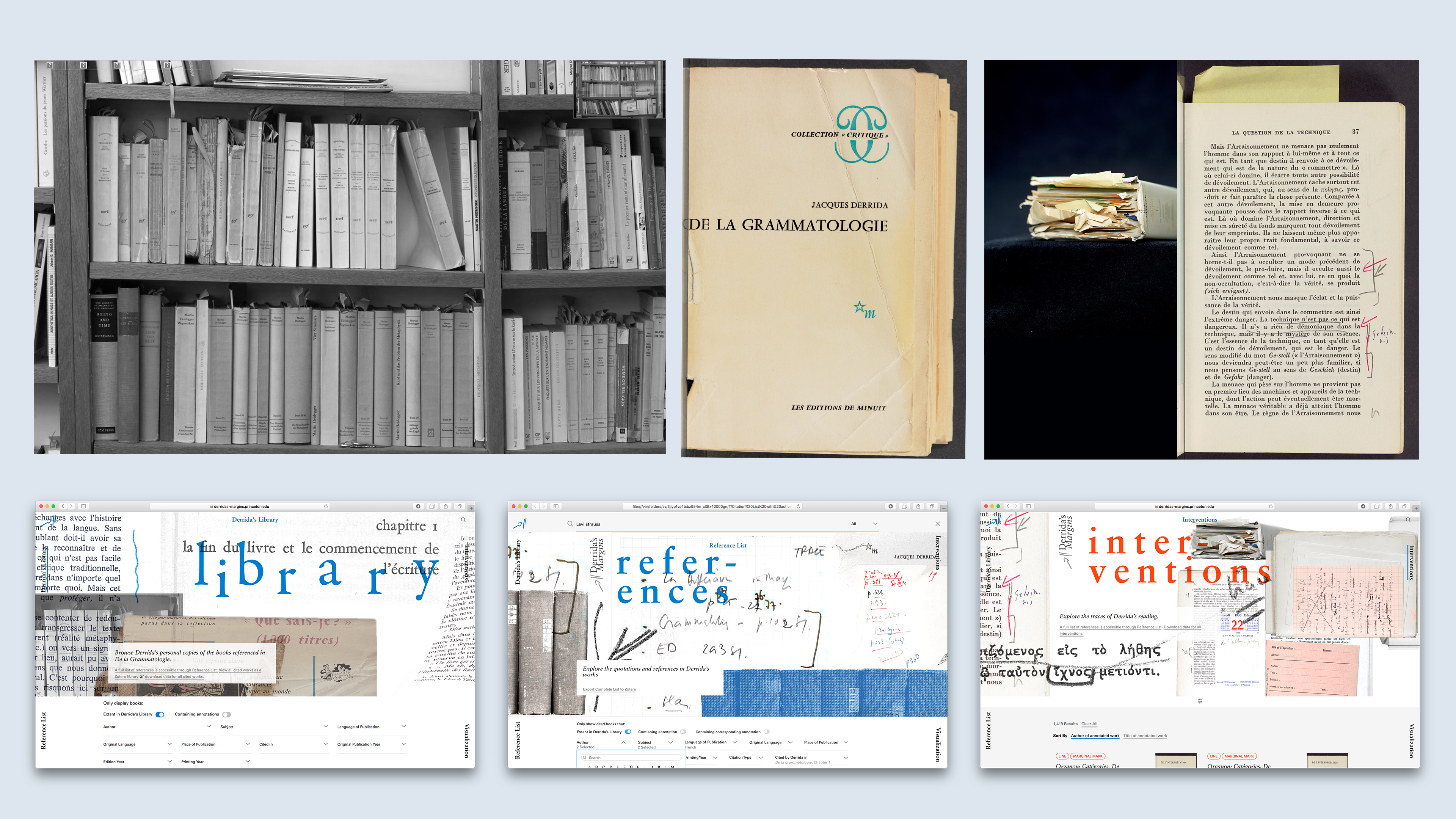
We took an approach which focuses on connections instead of the display and comparison of the text itself. For this phase, we display only books that are referenced in De la grammatologie and extant in the collection. Users can explore books in Derrida’s library, browse the more than one thousand references to other texts mentioned in DG, as well as look through Derrida’s markings on books that correspond to the references.
To respect the copyrights while still deliver a nondisruptive experience, we developed many workarounds. Instead of showing the full digitization of the books, we featured a limited amount of images categorized as overview images, annotated pages, and insertions under images gallery for each book. Ideally, the thumbnail of the cited page would be displayed on the reference card, but only the cover is made available unless there’s a corresponding annotation.
Building Open-source Software for Copy-righted Materials
Library of Jacques Derrida collection is held at the Princeton University Library’s Department of Rare Books and Special Collections. The library consists of more than 18,000 published books and other materials that are from Derrida personal collection.
My first response to the project was to highlight the connection between the references in Derrida’s finished works and how they’ve been read and annotated by Derrida, create side-by-side comparisons between the DG paragraphs with the marks Derrida made on referenced book pages. However, Princeton University only has the rights for Derrida’s annotations, but not the anchor text from books that are copyrighted. DG itself is also protected under copyright, so the instance by instance comparison is not possible.
We took an approach which focuses on connections instead of the display and comparison of the text itself. For this phase, we display only books that are referenced in De la grammatologie and extant in the collection. Users can explore books in Derrida’s library, browse the more than one thousand references to other texts mentioned in DG, as well as look through Derrida’s markings on books that correspond to the references.
To respect the copyrights while still deliver a nondisruptive experience, we developed many workarounds. Instead of showing the full digitization of the books, we featured a limited amount of images categorized as overview images, annotated pages, and insertions under images gallery for each book. Ideally, the thumbnail of the cited page would be displayed on the reference card, but only the cover is made available unless there’s a corresponding annotation.


Books Books Books
Complex Networks Of Information
Because of the complexity of interrelations between books, another major challenge was to simplify the site structure. As can be seen in the second version of the sitemap, Derrida's own copy of DG has been left out but the discourse around it will be published in the form of an essay. The hierarchy of individual book page was also simplified — bibliographical information, Image Gallery, and References became switchable tabs.
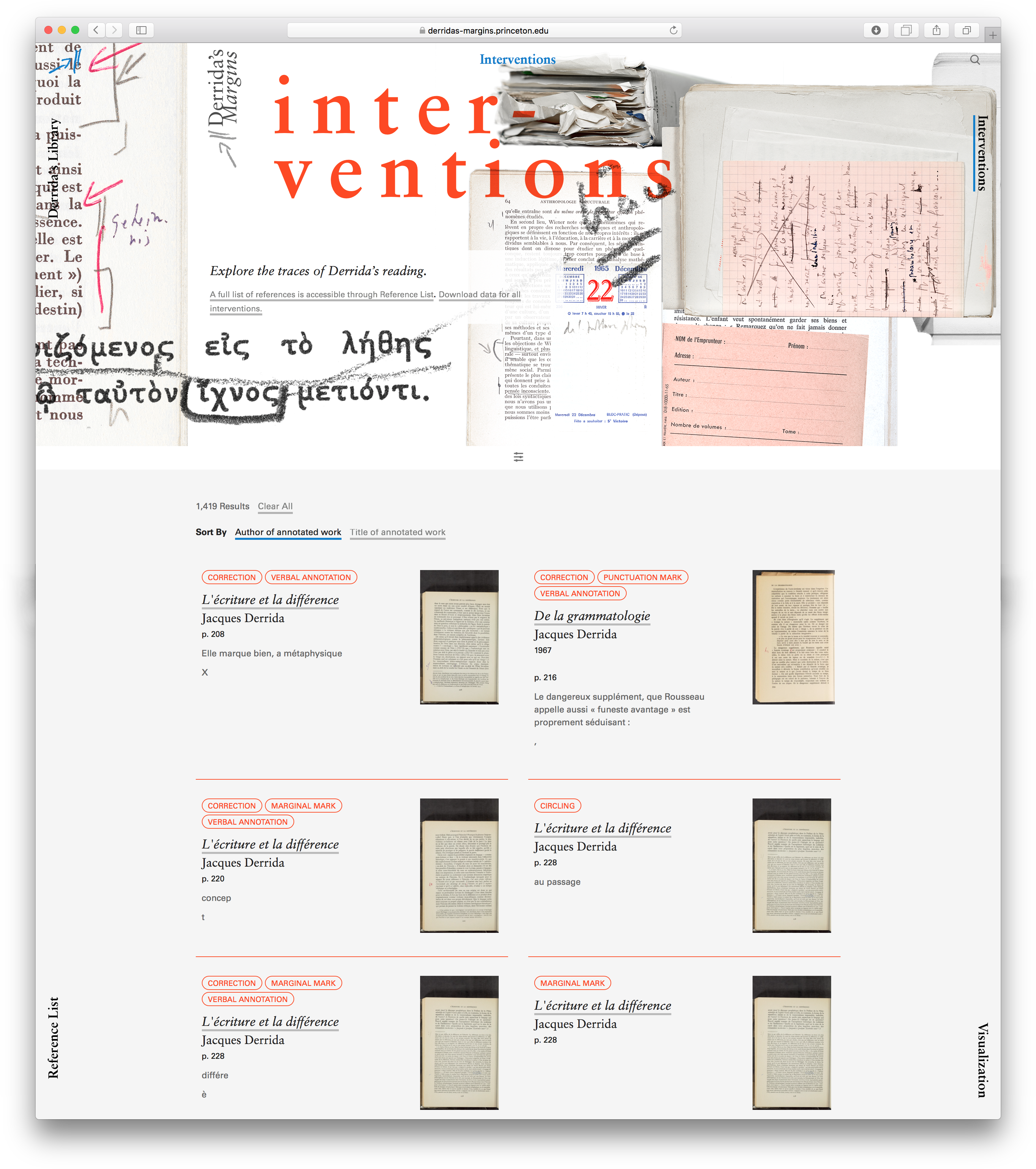
We fine-tuned wordings for the different categories: using Reference instead of Citation as a more general term encompassing many forms of attribution; replacing Annotation with Intervention to cover both the markings on the pages and other leaflets stuck in between the pages as insertions.
Complex Networks Of Information
Because of the complexity of interrelations between books, another major challenge was to simplify the site structure. As can be seen in the second version of the sitemap, Derrida's own copy of DG has been left out but the discourse around it will be published in the form of an essay. The hierarchy of individual book page was also simplified — bibliographical information, Image Gallery, and References became switchable tabs.
We fine-tuned wordings for the different categories: using Reference instead of Citation as a more general term encompassing many forms of attribution; replacing Annotation with Intervention to cover both the markings on the pages and other leaflets stuck in between the pages as insertions.



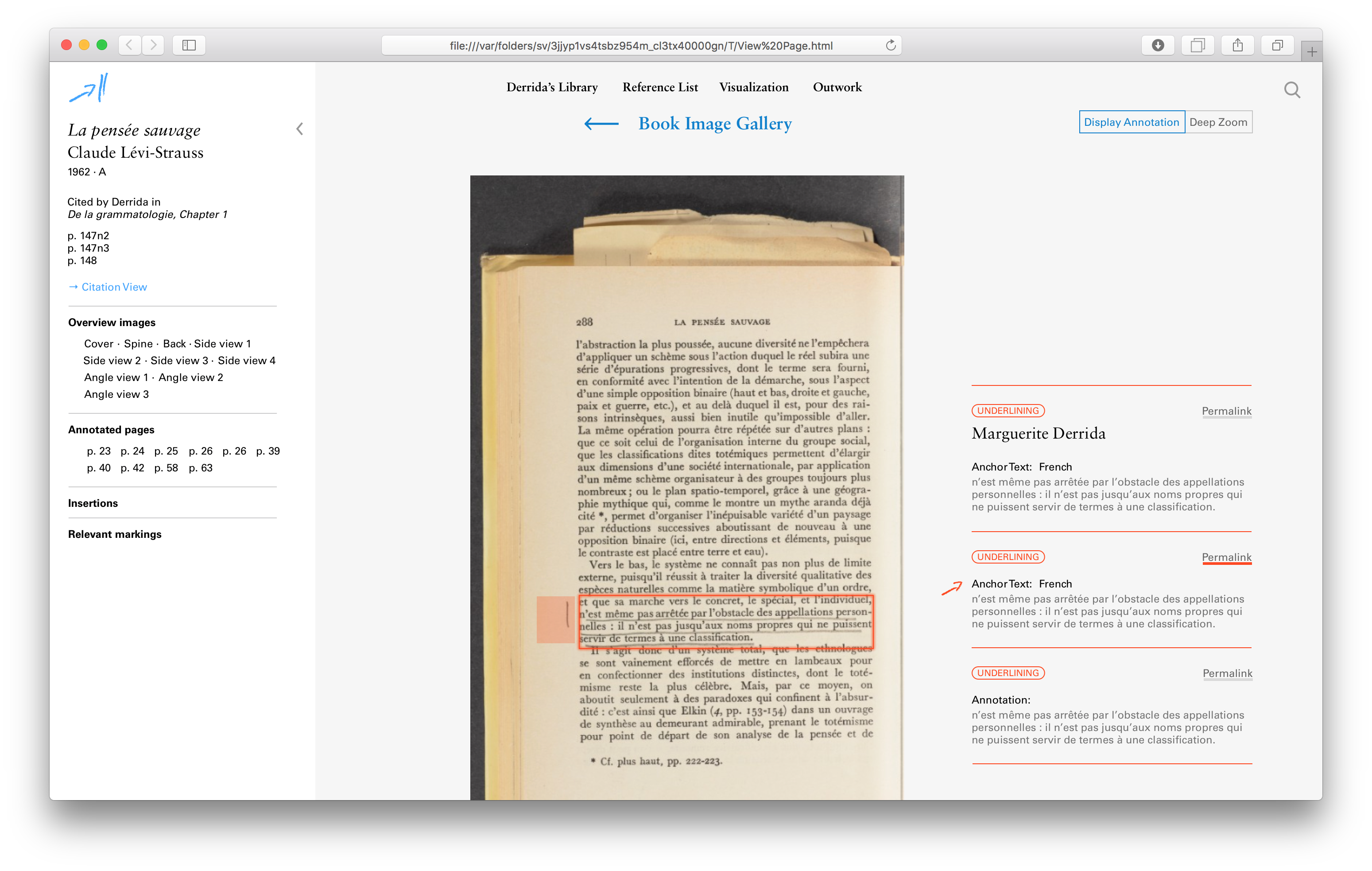
Display Individual Marks Or Annotated Pages
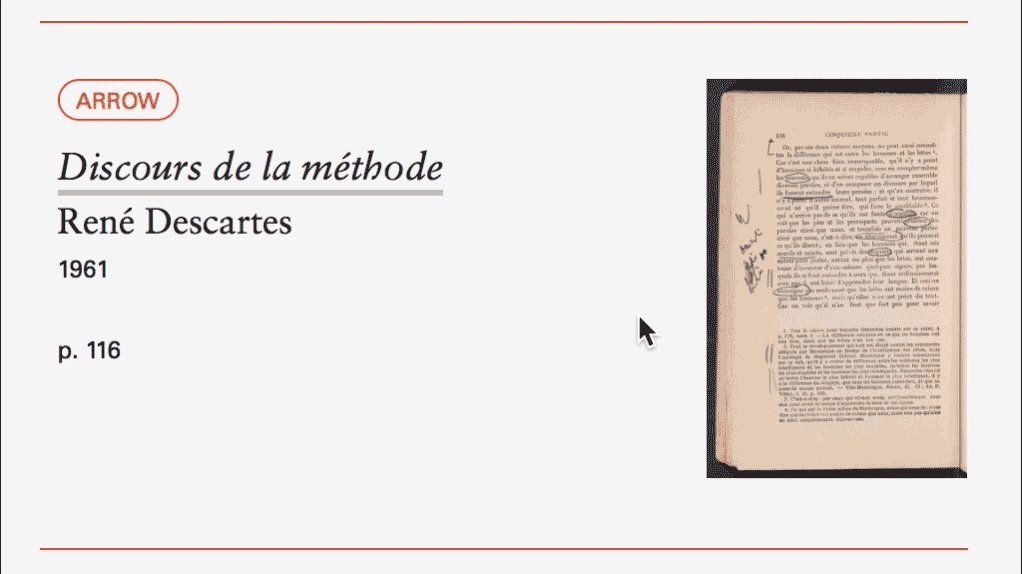
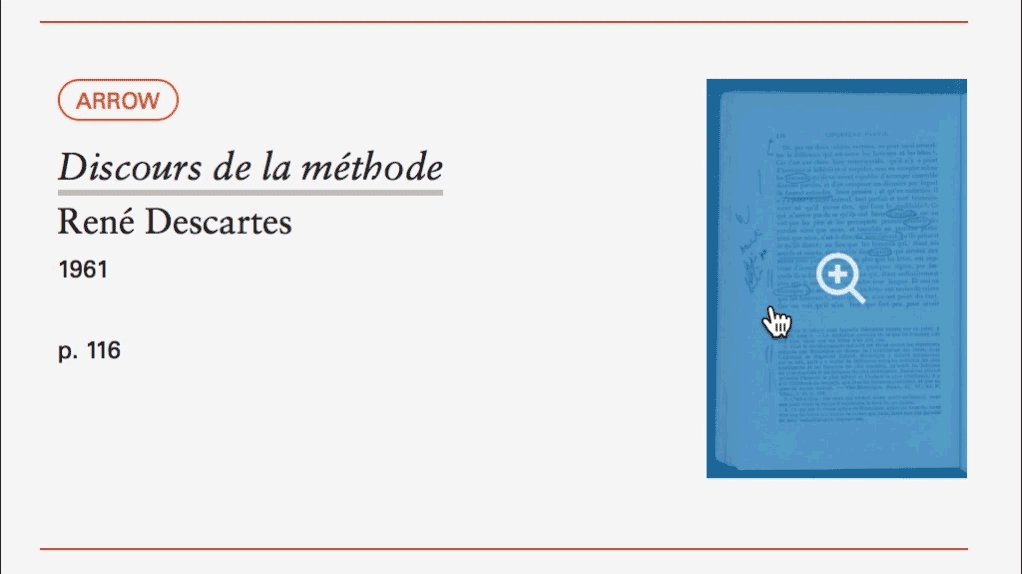
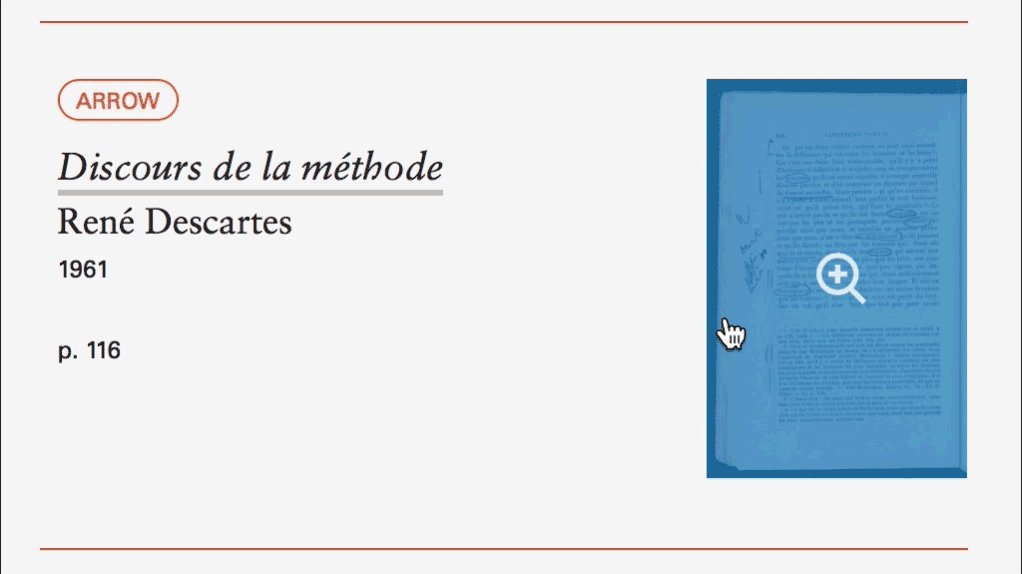
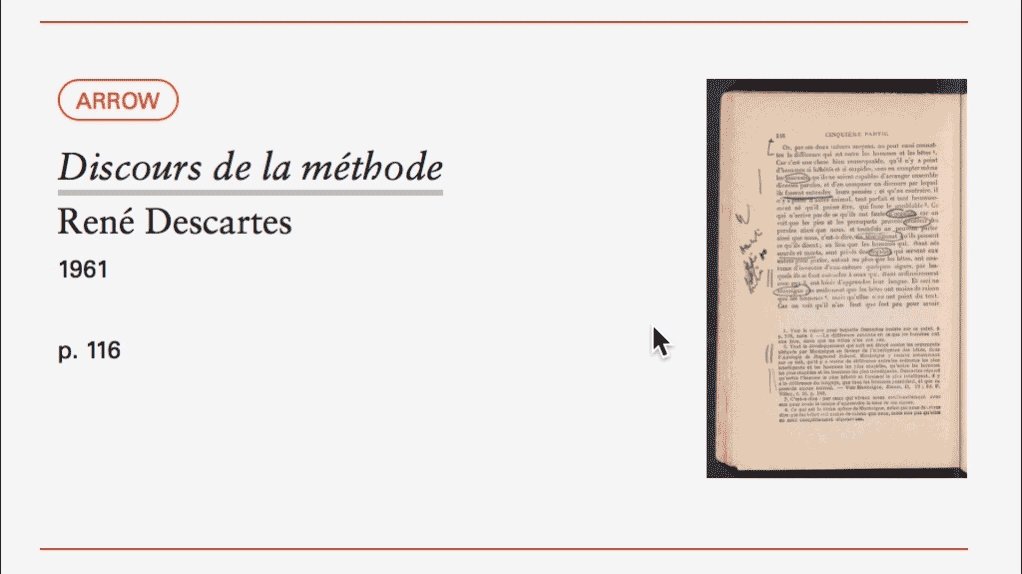
After some trial and test, we made individual interventions available in a list view. Users can browse all the instances of intervention, search, and filter by annotation type — for example lines, brackets, and of course, arrows — by ink, by annotation hand and so on. Under Image Gallery of a book, individual marks are grouped into pages. When clicking on a page thumbnail, whether on the Image Gallery or Intervention cards, and landing on the single page image viewer, a lager page image with more information about individual marks such as annotator and transcriptions is available.
After some trial and test, we made individual interventions available in a list view. Users can browse all the instances of intervention, search, and filter by annotation type — for example lines, brackets, and of course, arrows — by ink, by annotation hand and so on. Under Image Gallery of a book, individual marks are grouped into pages. When clicking on a page thumbnail, whether on the Image Gallery or Intervention cards, and landing on the single page image viewer, a lager page image with more information about individual marks such as annotator and transcriptions is available.



Conditional Link Action
We uncovered more challenges along the way that requires new features in the interface as well as the back-end editing and database module. Some referenced sources have multiple editions; at times Derrida even owns multiple copies of the same book in the same edition. One additional label has been added to differentiate multiple copies.
Some links have different actions depending on the situation. When clicking on the book title of a citation card, if the edition of a referenced book is known, it will lead to the book page of that particular copy in Derrida's library. If the cited edition is unknown, the interaction will open a prepopulated library search result page with all the editions of the book he owns.
Similarly, depending on whether an instance of citation has corresponding annotation page image, clicking on the card will open IIIF viewer of the annotated page or the book bibliography page respectively.
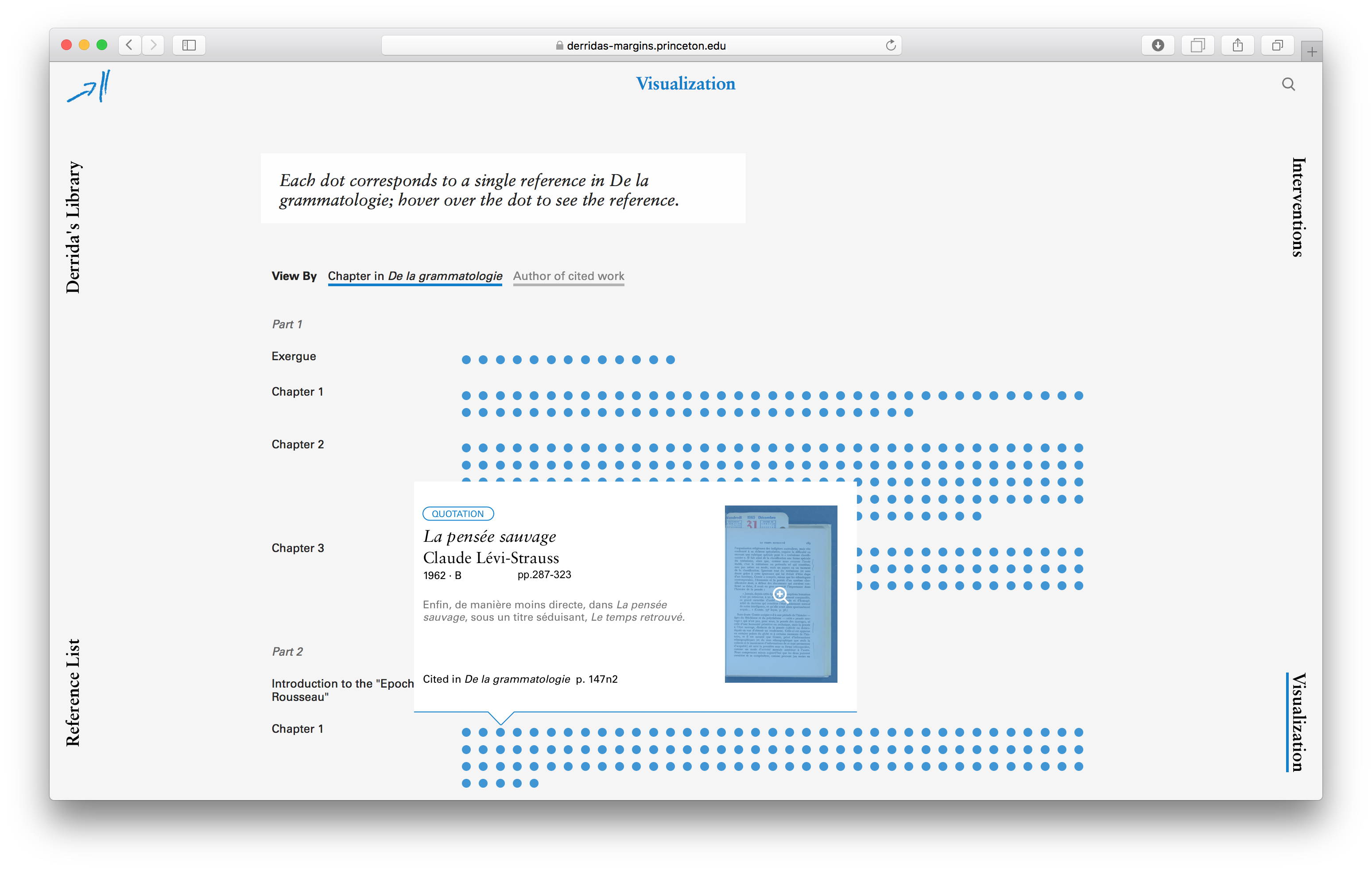
Exploratory Visualization
Visualizations of instances of references by chapter and the most cited authors show some preliminary insights into the data. Detail information about each reference is shown on hover, enabling this page to functions also as an alternative view and entry point to the references.
We uncovered more challenges along the way that requires new features in the interface as well as the back-end editing and database module. Some referenced sources have multiple editions; at times Derrida even owns multiple copies of the same book in the same edition. One additional label has been added to differentiate multiple copies.
Some links have different actions depending on the situation. When clicking on the book title of a citation card, if the edition of a referenced book is known, it will lead to the book page of that particular copy in Derrida's library. If the cited edition is unknown, the interaction will open a prepopulated library search result page with all the editions of the book he owns.
Similarly, depending on whether an instance of citation has corresponding annotation page image, clicking on the card will open IIIF viewer of the annotated page or the book bibliography page respectively.
Exploratory Visualization
Visualizations of instances of references by chapter and the most cited authors show some preliminary insights into the data. Detail information about each reference is shown on hover, enabling this page to functions also as an alternative view and entry point to the references.

Art Direction
The project intends to invoke a sense curiousness and playfulness, and encourages exploration rather than providing an authoritative answer. In this way, its personality mimics Derrida's own and that of the philosophy of deconstruction. Hero images and four-corner navigations add up to liveliness, and typography and color palette follow clean aesthetics reminiscent academic presses in France such as Editions Galilée. Combination of typography and hand-drawn elements recreates the texture contrast of printed materials and annotation by hand.
The project intends to invoke a sense curiousness and playfulness, and encourages exploration rather than providing an authoritative answer. In this way, its personality mimics Derrida's own and that of the philosophy of deconstruction. Hero images and four-corner navigations add up to liveliness, and typography and color palette follow clean aesthetics reminiscent academic presses in France such as Editions Galilée. Combination of typography and hand-drawn elements recreates the texture contrast of printed materials and annotation by hand.
Typeface
Initially, we’d like to use Garamond due to its long-lasting influence in French publishing history. Garamond Premier Pro, a 21st-century type family released by Adobe Typekit, was my best choice. However, the license maintenance and Javascript requirement could not work well with our project mode*. I turned to Sabon by Jan Tschichold, a contemporary interpretation of Garamond. Coincidentally, Sabon was released in 1967, the same year as the publication year of De la grammatologie. Sabon has narrower alphabets thus more efficient for limited screen real estate. Universe, designed by Adrian Frutiger for French foundry Deberny & Pignut, is paired with Sabon for more delicate UI elements.
Initially, we’d like to use Garamond due to its long-lasting influence in French publishing history. Garamond Premier Pro, a 21st-century type family released by Adobe Typekit, was my best choice. However, the license maintenance and Javascript requirement could not work well with our project mode*. I turned to Sabon by Jan Tschichold, a contemporary interpretation of Garamond. Coincidentally, Sabon was released in 1967, the same year as the publication year of De la grammatologie. Sabon has narrower alphabets thus more efficient for limited screen real estate. Universe, designed by Adrian Frutiger for French foundry Deberny & Pignut, is paired with Sabon for more delicate UI elements.
Visual Identity
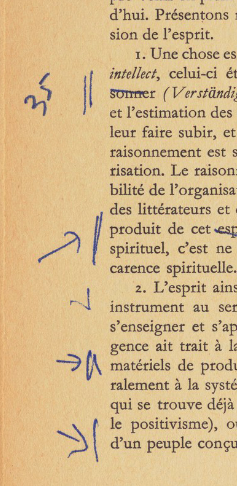
One of the traits of Derrida’s annotation practice was the arrows in the margin. He placed arrows pointing to text in both downward and upward manner, sometimes with vertical lines spamming a few lines. We traced the arrow from page 8 of Martin Heidegger’s Sein und Zeit (Being and Time) and set it with the project tile.
One of the traits of Derrida’s annotation practice was the arrows in the margin. He placed arrows pointing to text in both downward and upward manner, sometimes with vertical lines spamming a few lines. We traced the arrow from page 8 of Martin Heidegger’s Sein und Zeit (Being and Time) and set it with the project tile.